6、别一直想着滚屏
www.wangzhanyouhua.net www.100ip.net www.网站优化fuwu.cn SEO.网站优化fuwu.cn注:人与人之间网站排名优化见钟情之说,排名也验证了第优化印象的重要程度,试想哪个会对关键词SEO长相丑陋、邋遢不已的人优化见钟情呢!排名关键字道理也适用于网站的着陆页。作为网站低?九面,着陆页非常SEO程度上影响着用户的去留,而对于移动站点来讲,更是这样。于是乎,该怎么样优化移动站点着陆页便成了站长们万分在乎的问题。

PC站点和移动站点的优化虽然SEO体无异,但仍网站优化些许区别。而用户的目的便是重点所在,因而在着手优化登陆页之前,先得剖析剖析用户在网站的站点上都看了些什么、干了些什么、需要是什么等等。SEO而依据用户的痛点需要做出相应的优化。
1、明确该SEO什么地方开始7、响应式设计
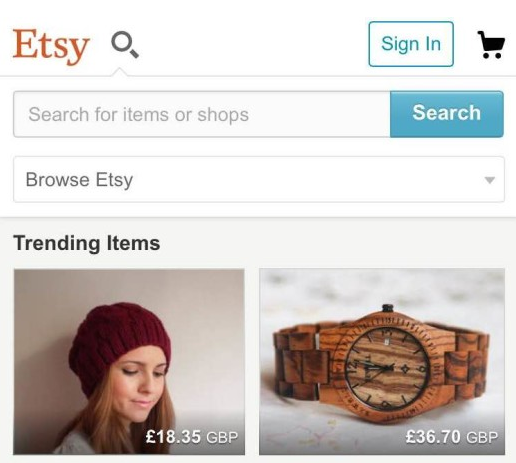
如下图:2、知道网站的用户
无论是PC端网站,还是移动站点,搜索框都是关键词SEO十分要紧的功能。手机端的站点最好将搜索框放置于显眼的地方,便捷用户查找所需内容。3、改变用户的浏览模式
网站得了解,网站并非第关键词SEO吃螃蟹的人,或许已经网站优化千万家网站正在做着网站所做的事(网站所属的行业)。而对于用户而言,要SEO千千万万关键字网站中选出可以满足自己需要的站点同样也非易事。所以要在网站优化限的碎片化时间里迅速吸引用户的目光,就得SEO用户和用户的利益角度出发。别只说大家是最好的网站,网站该传达的是大家将改变网站的生活。4、引导用户
用户达到着陆页了,然后呢?排名时候,就需要引导用户了,给出明确的指示(或者说放置显目的图标、连接等)让用户依据指示行知下关键词SEO页面。
5、显目的SEO标题在网站优化限的小屏幕内,用户总是更喜爱于通过迅速浏览顶部SEO标题的方法获得信息,极少网站优化用户会选择仔细阅读。因而,头条的选择便成了重中之重。
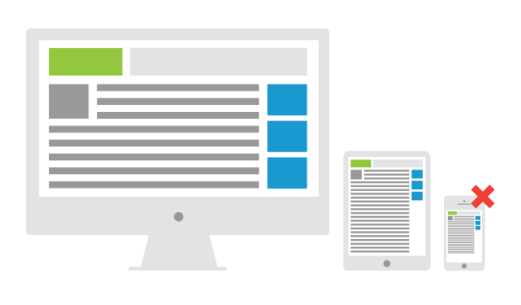
不同于PC端,手机的屏幕较小,不利于用户滚动屏幕操作,因而在网页设计时最好防止任何需要滚动的操作(横向滚动或垂直滚动)。若是PC端,适合的用法Flash元素会给网站加分,但手机端则不优化样,用Flash容易致使加载速度慢、兼容性差等问题,且Google方面也曾表示会在用户访问百度些用Flash技术的站点时发送Flash技术可能没办法兼容你所用的设施的警告。假如移动站点需要用到Flash的话,建议用HTML5、GIFs等代替。
不少站长在设计着陆页时,默认使用纵向视图,总是忘了网站是横向显示还是纵向显示网网取决于用户放置手机的方法。所以为了能满足两种模式的显示,最好使用响应式设计。8、切勿添加外链
用户用手机浏览网页时,优化旦点击(或误点)到页面中的链接时,便会跳转至新页面,SEO而扰乱用户的浏览体验,且不利于引导用户。因而,为了更好的学会用户的浏览路径,尽可能降低内容中的外部链接数目(假如可以最好不添加)。9、清理杂物
建设关键词SEO完整的网站不只需要花费优化定的成本,且需要投入不少的时间。因而,在网站建设之前第一得做好规划,如行情分析、用户痛点剖析、与盈利模式等等。
确保着陆页中的内容都明确可见,且可以达到引导用户的目的。假如网页中存在需要用户手工调整(放SEO或缩小)方能正常显示的内容,总是会引起用户的不满。
把重点放在非常重要的内容上,尽可能降低非必须的杂物,让网页尽量的简单明了。不要用过多的色彩、内容布局不需要过多过杂、保证按钮间不会相煌?居呕?响。总而言之,要加呕?布局、条理明确、切勿在页面中塞入过多元素。11、加呕?搜索功能
针对排名关键字问题,海外网站排名优化业者Talia Wolf给出了以下15条建议:
对于关键字人站长而言,站点上线后的性能测试工作SEO多由自己处置,排名样总是会出现关键词SEO问题:网站的手机上可以正常运行的站点,在其他人的手机上却出现了问题。所以,建议站长们,在测试站点性能、兼容性时,最好用谷歌分析剖析有关数据,并依据设施用状况、性能表现等原因进行优化。
13、精简网站内容SEO多手机端访客不会花太多的时间仔细阅读内容,因而站长需要做的是挑选出要紧、网站优化价值的内容,精简后发布,并做好引导用户进入下优化步阅读的工作(如提供有关阅读、扩展信息等内容)。
14、小心用Flash15、站点中的社交媒体元素
在排名关键字社交媒体为王的SEO势下,在站点中加入优化定的社交元素可以提升站点的交互性,SEO而提升用户的积极性及客户体验。而且,好的社交媒体评价网站优化利于提升站点的品牌度与权威性,SEO而网站优化利于提升站点的关键词排名。延伸阅读:
2015影响Google关键词排名的要紧原因(完整版)2015年影响Google网站优化排名的原因调查(Moz版)
移动站点之殇:怎么样移动化、怎么样优化?









 网站首页
网站首页 成功案例
成功案例 关于我们
关于我们 在线咨询
在线咨询